USING YOUR
WEBSITE TO
BUILD A
QWILR PAGE
If you'd like to use your company's website as the basis of a Qwilr Page, this guide has lots of tips and tricks.
Step 1: Gather your branding elements
Step 2: What visuals will you need?
Tip: Getting the images from your website
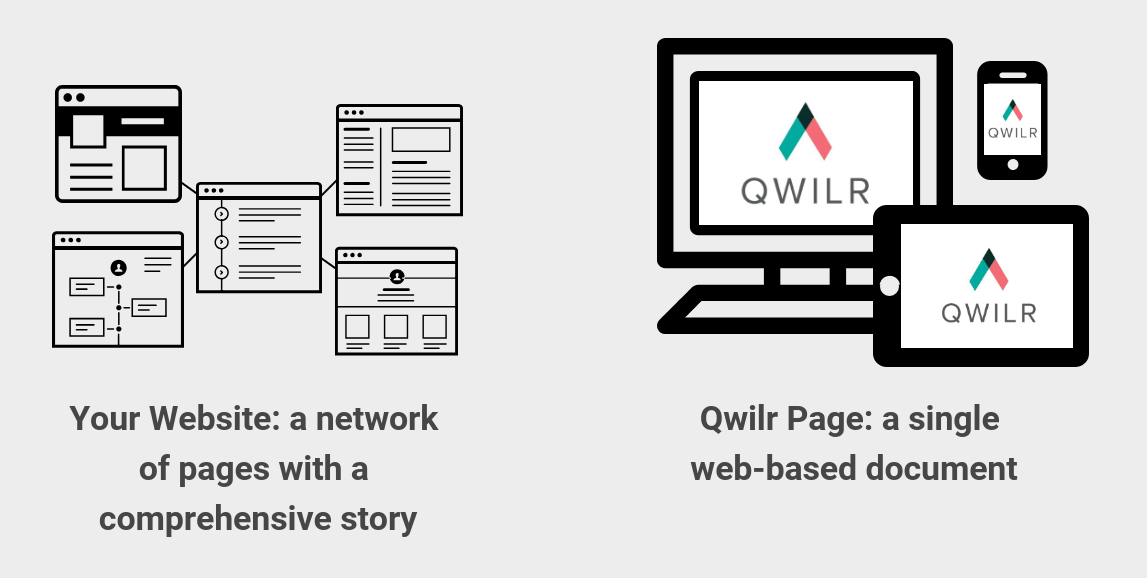
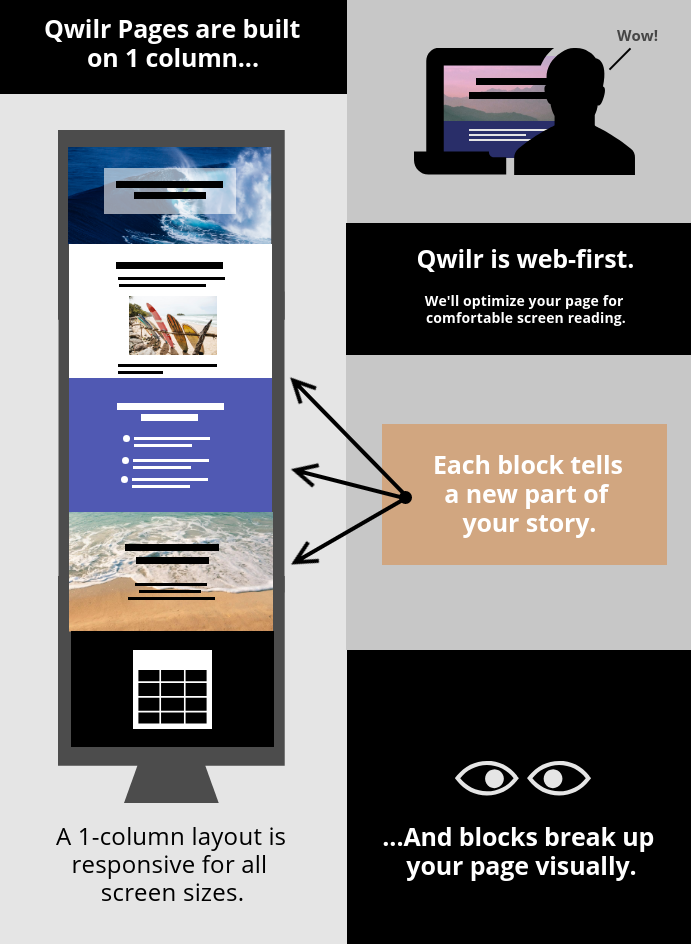
Step 3: Let’s consider the layout

Tip: Working with Qwilr's responsive layout

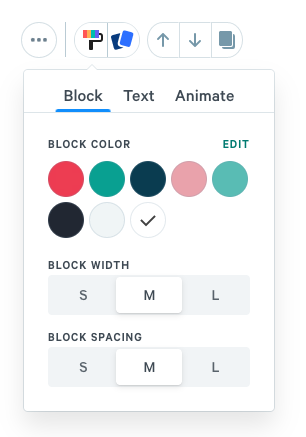
Putting your brand colors to work
as backgrounds

💡Tip: Splash images vs. inline images
Content near the edges of a Splash image may be cropped out on smaller screens.

Adding some fun to your page layout
2-column widget

