CONVERTING
YOUR
POWERPOINT
DECK TO A
QWILR PAGE
So you have a slide deck that you want to turn into a Qwilr Page. This guide offers some tips.
Step 1: Gather your branding elements
Step 2: What visuals will you need?
Tip: Getting the images from your slide deck
Step 3: Let’s consider the layout

...So you won't be making an exact duplicate of your deck here.
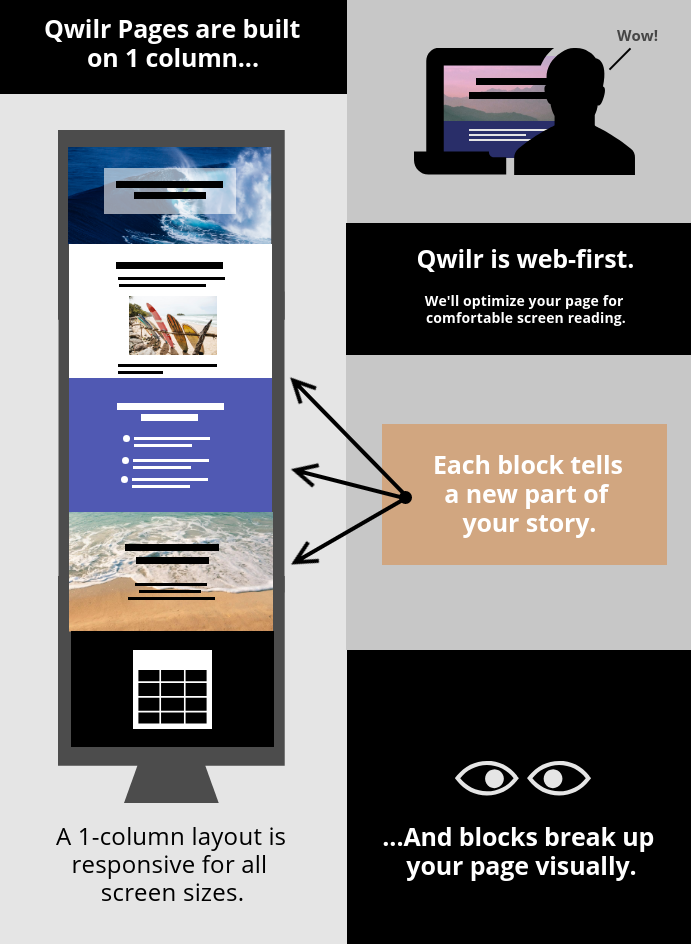
Tip: Working with a responsive layout

Adding some fun to your page layout
2-column widget

Accordion widget
Table
Animations
Let's see these ideas in action!
Now take a look at the Qwilr Page.
💡Tip: Splash images vs. inline images
Content near the edges of a Splash image may be cropped out on smaller screens.

