CONVERTING
A PDF DOCUMENT
TO A QWILR PAGE
So you have a PDF document that you want to turn into a Qwilr Page. This guide will show you how.
Step 1: Gather your branding elements
Step 2: What visuals will you need?
Tip: Getting the images from your PDF file
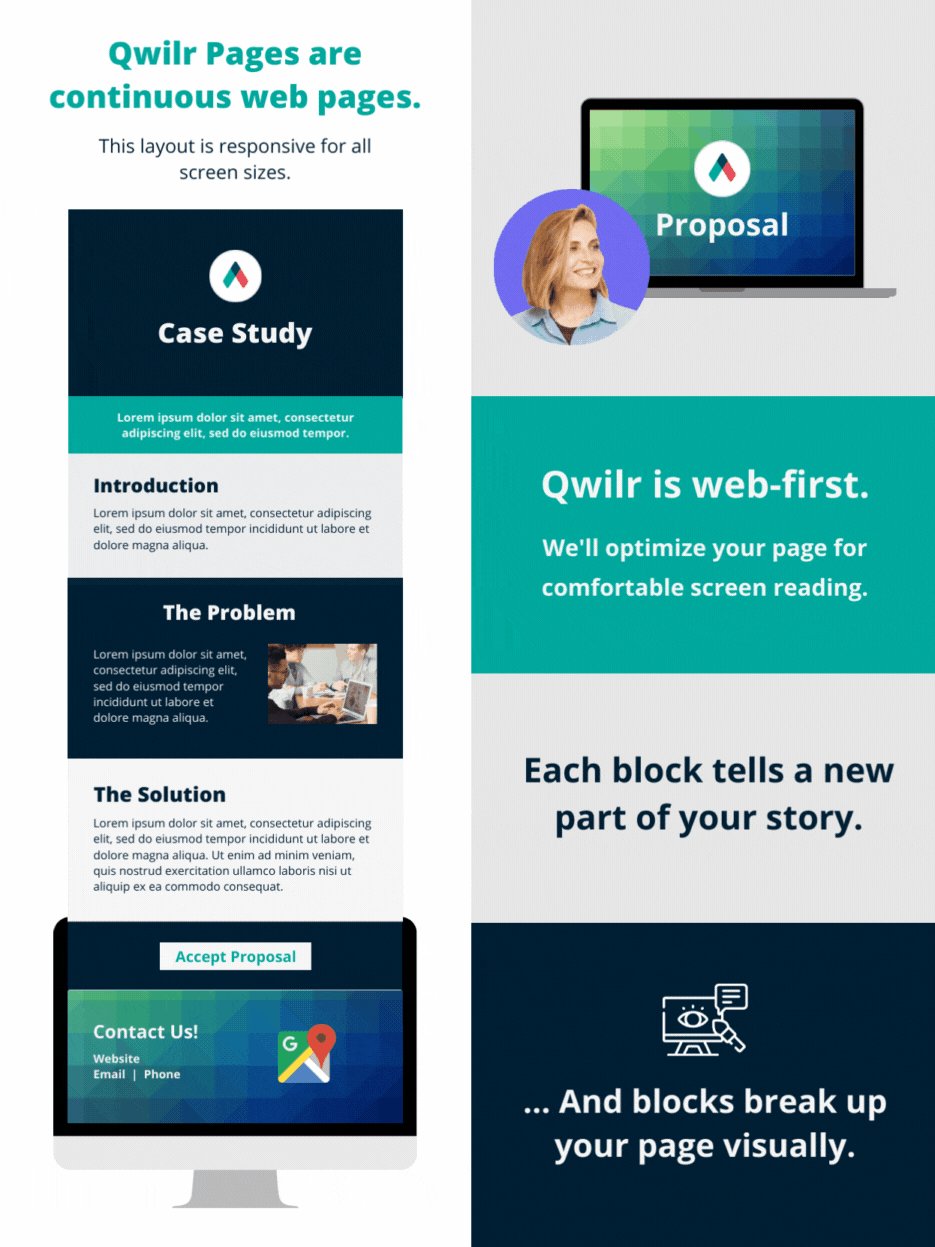
Step 3: Let’s consider the layout

...So you won't be making an exact duplicate
of your PDF here.
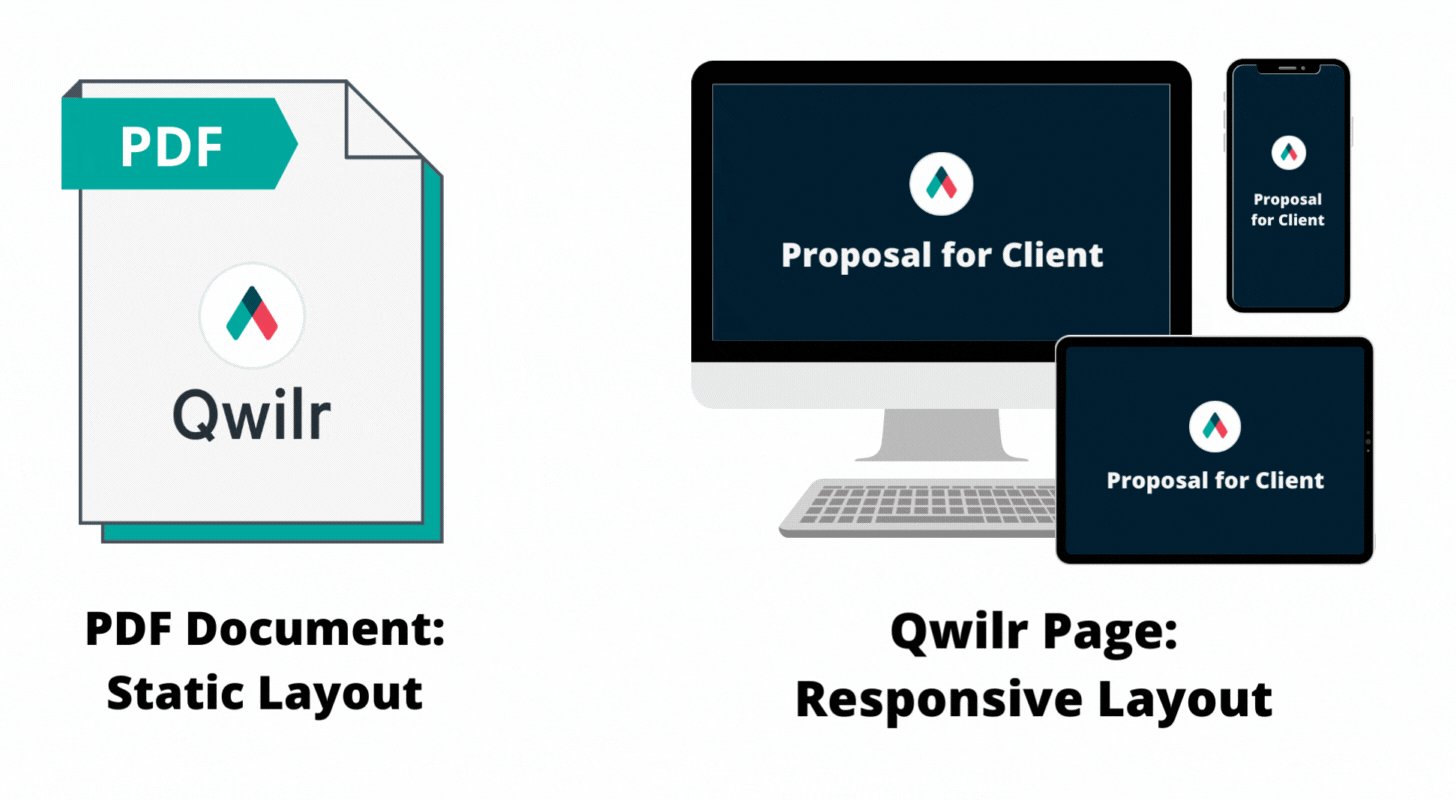
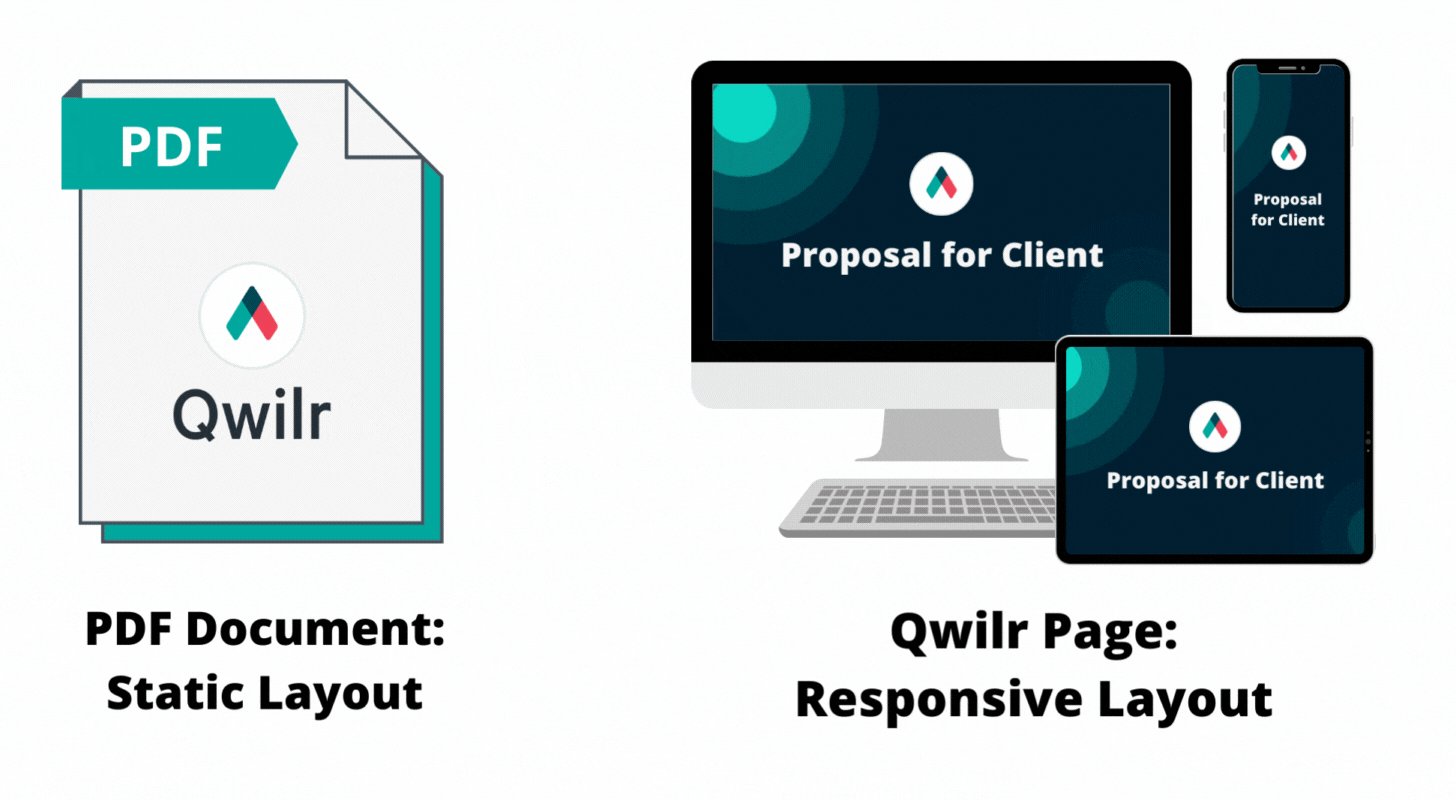
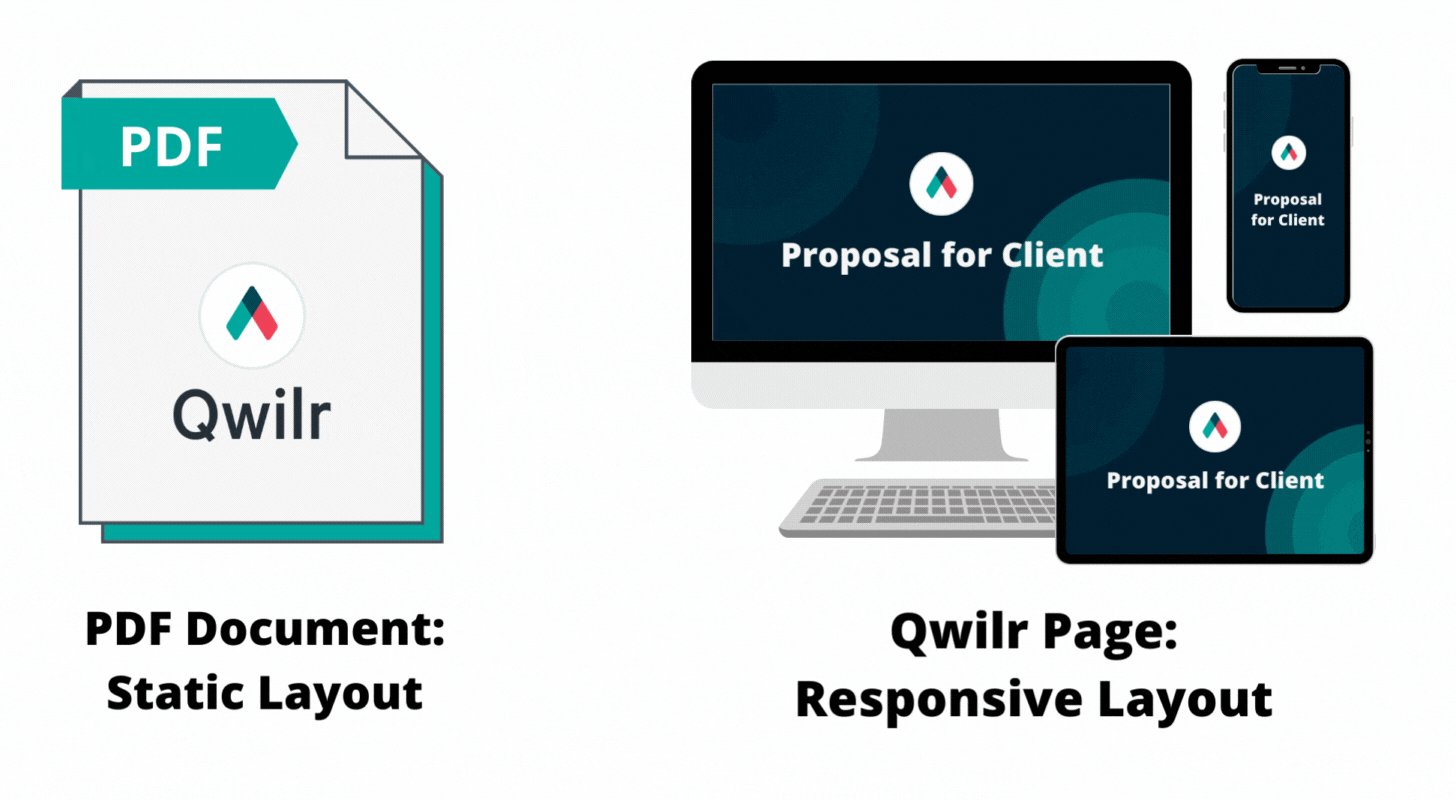
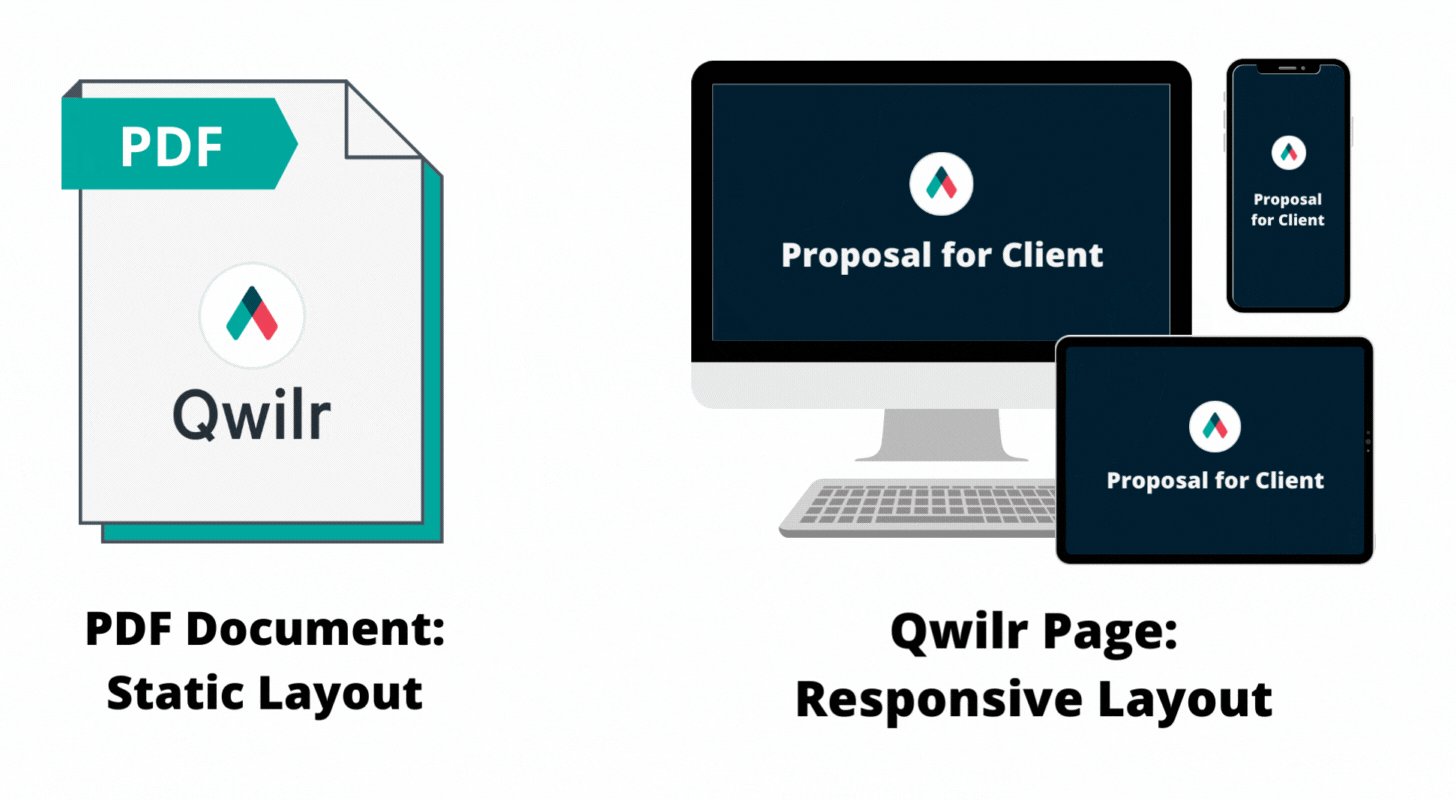
Tip: Working with a responsive layout

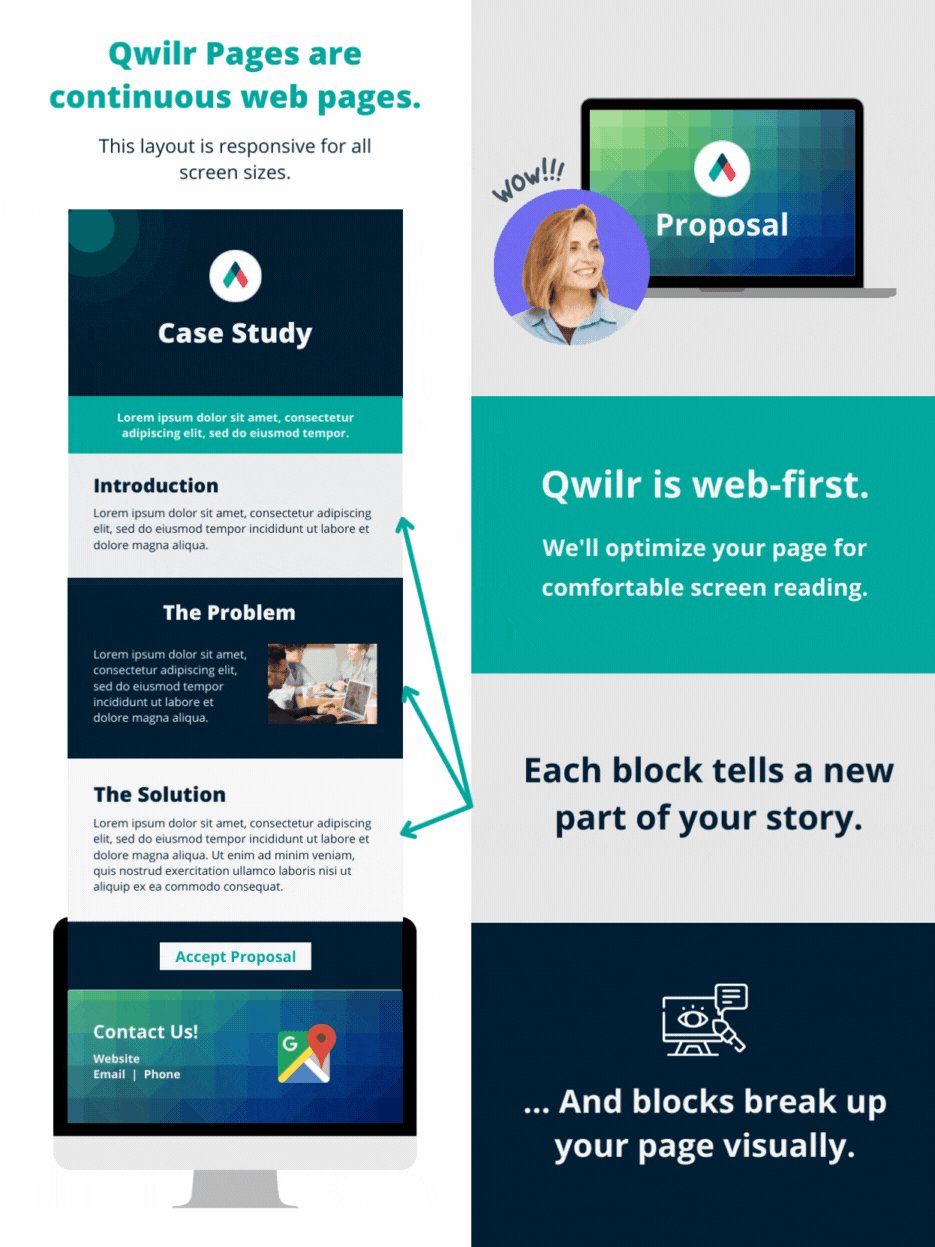
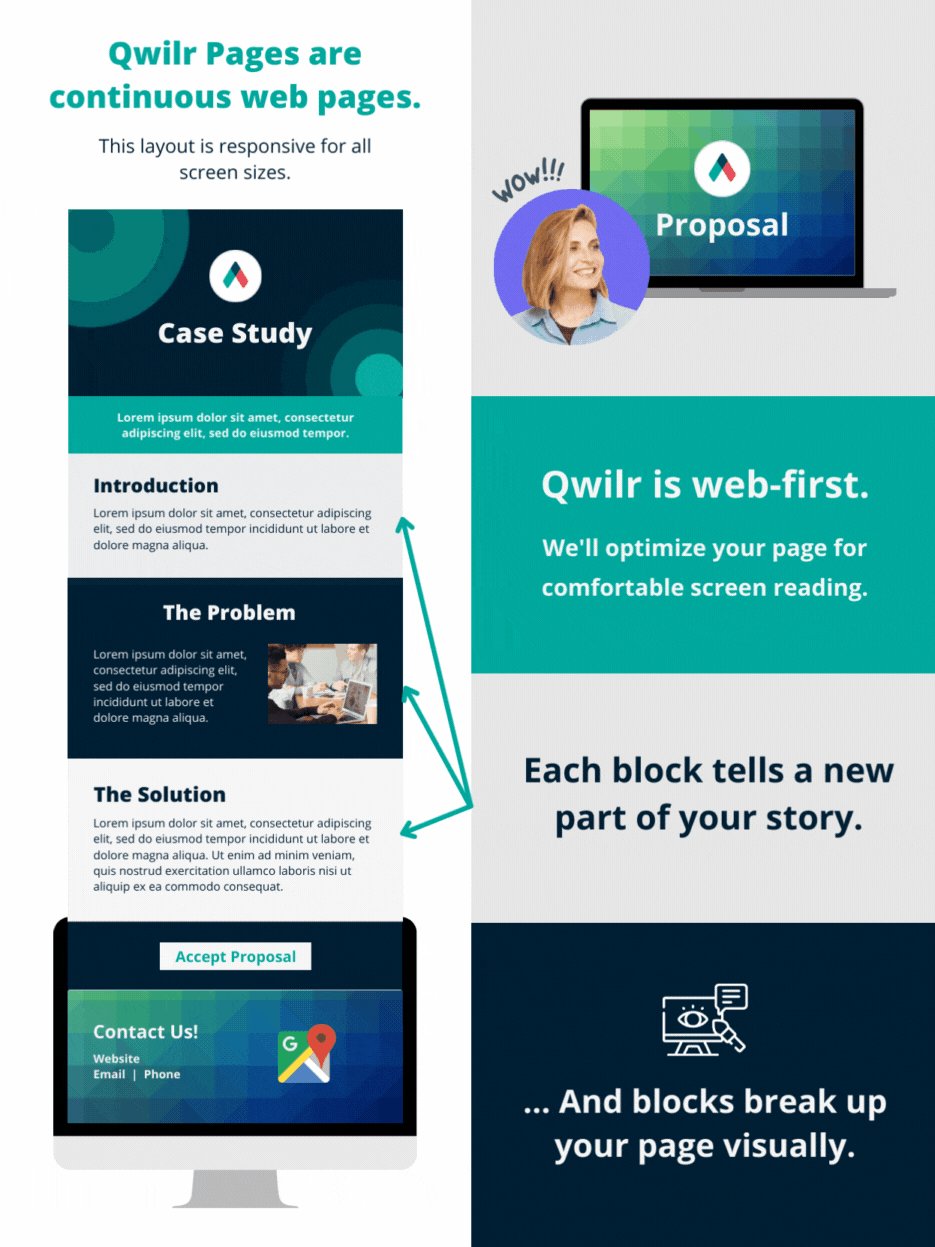
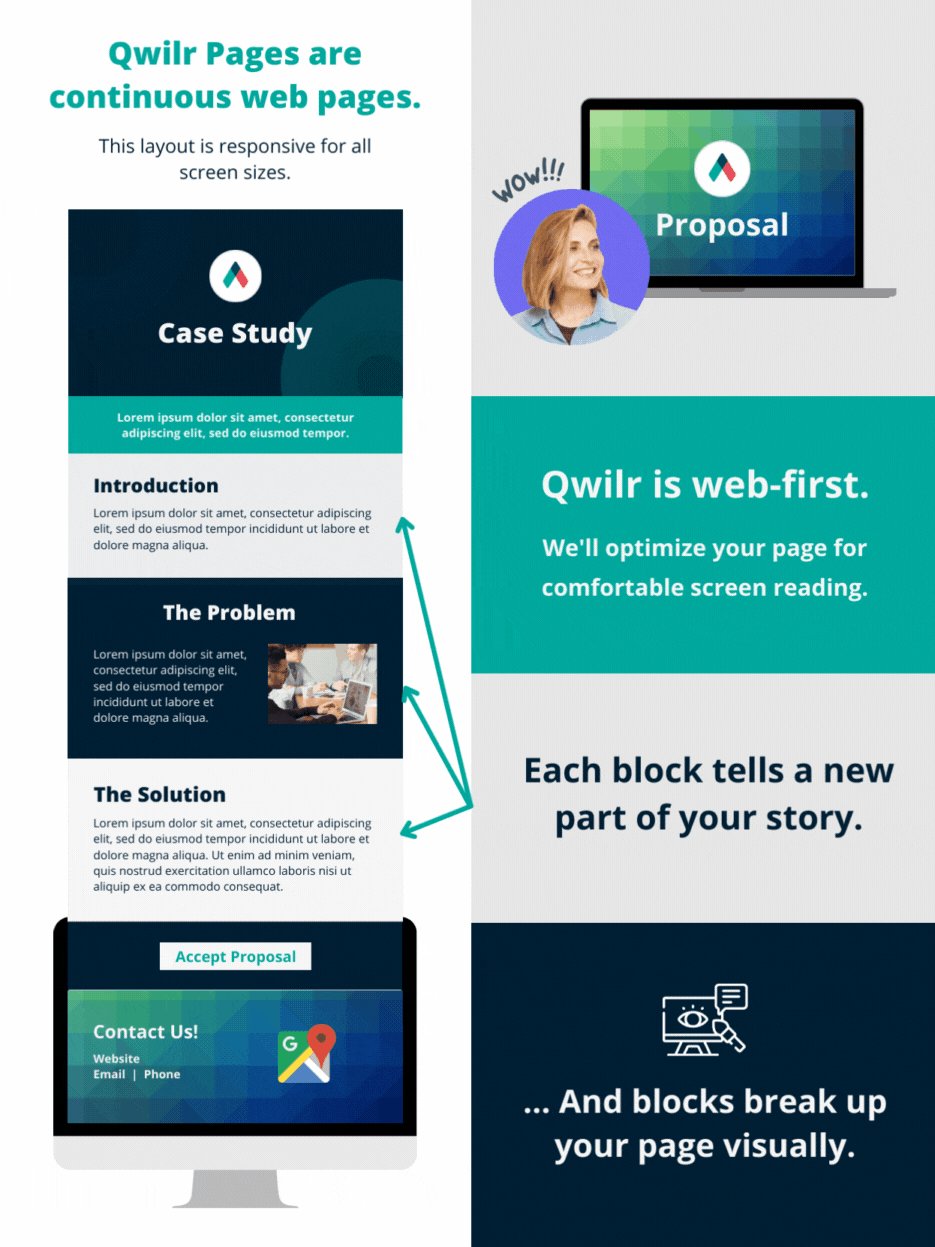
Let's see these ideas in action!
Now take a look at the Qwilr Page.
Adding some fun to your page layout
2-column widget

Accordion widget
Table
Animations
💡Tip: Splash images vs. inline images
Content near the edges of a Splash image may be cropped out on smaller screens.

